原作英文hexxagon,中文譯名攻城掠地。不過這名子容易和三國遊戲搞混,所以用另外取名「寶石搶地盤」。
參考:寶石搶地盤
使用技術:HTML、CSS、JS
遊戲模式:
可以選擇單人或雙人
有二顆寶石在搶地盤,
搶到最多的獲勝。
輪到自己回合,
玩家可以選擇複製或跳躍行動。
之後那顆寶石會策反周圍,
然後敵方會倒戈。
複製行動:
距離1的綠色內圈,
會原地複製一顆同色寶色過去。
跳躍行動:
距離2的黃色外圈,
寶石會跳過去。
[原作]]寶石是規劃二個頁面,
遊戲模式選擇、遊戲畫面。
為了方面測試遊戲,
這邊先整合在同一頁面上。
原作畫面

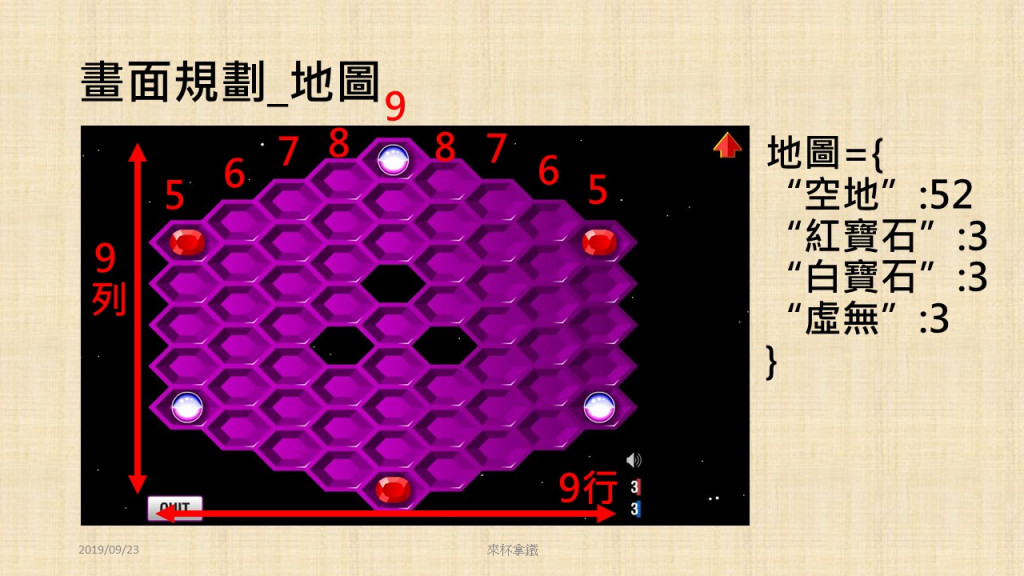
預計製作
長度為5的六角形地圖,
相當具有挑戰性。
因為每行、每行皆不相同,
中間還有三個洞。
參考:色票(不安全)
嚴格來說要用RGB,
不過為了方便理解顏色,
所以用英文名稱。
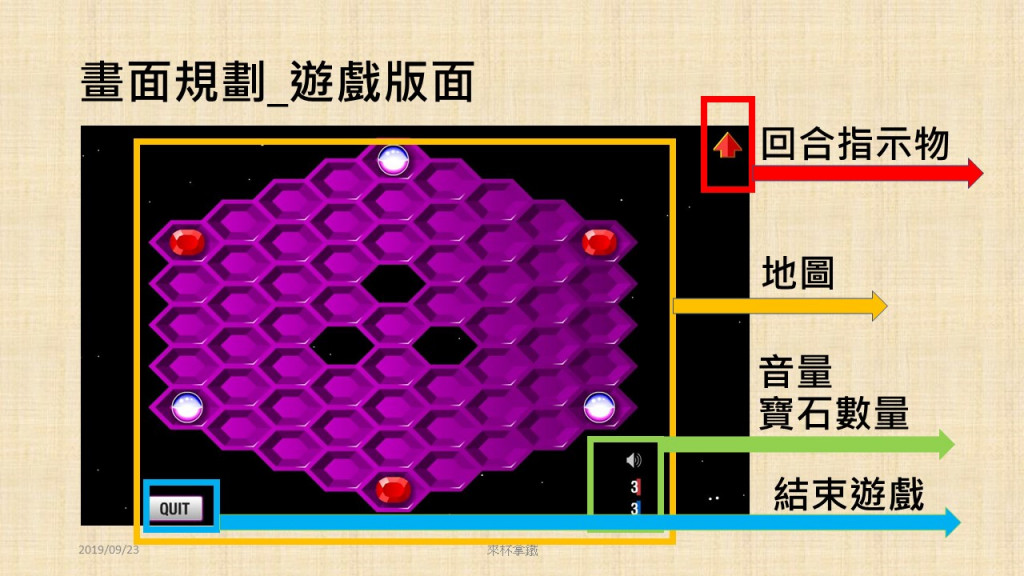
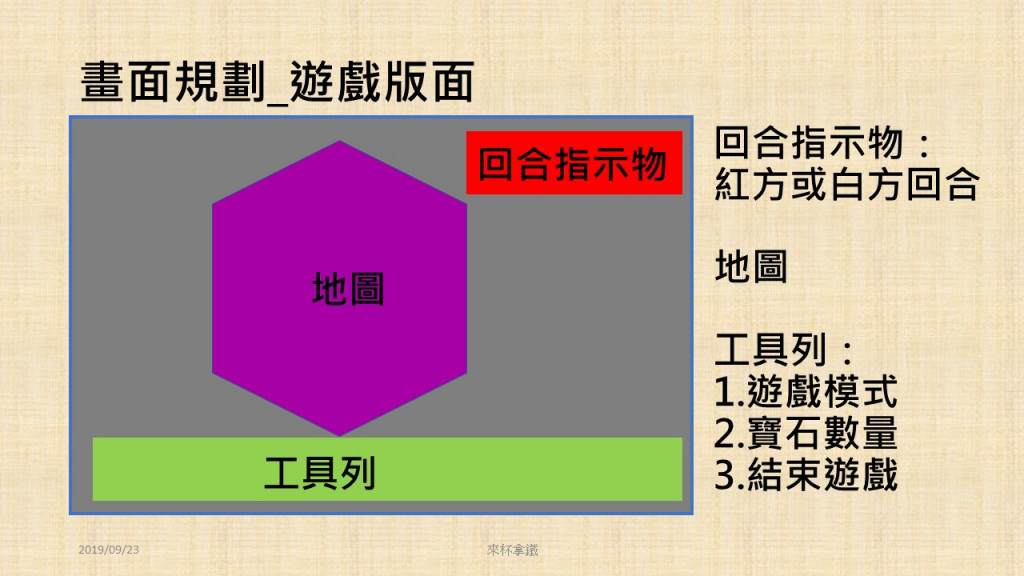
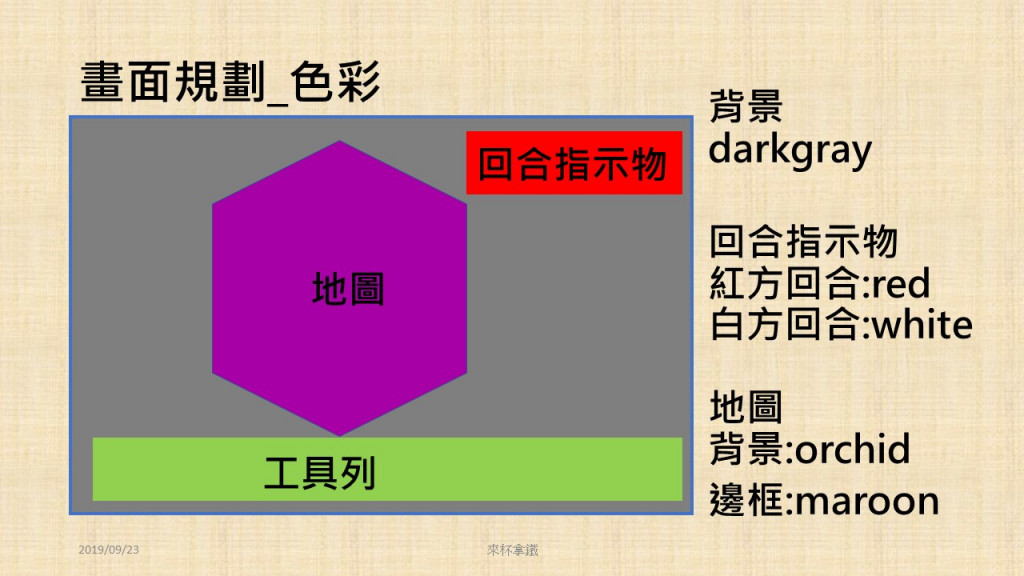
回合指示物、地圖、工具列
<div id="turn">回合指示物</div>
<div id="map">地圖</div>
<div id="tool">工具列</div>
只有「複製」會消耗空地數量,
所以當次數等於52,
就結束遊戲。
function 選擇遊戲模式(){
模式=單人或雙人;
遊戲開始;
}
function 載入遊戲(){
建立地圖();
while(空地用完){
輪到=(輪到==紅方)?紅方回合():白方回合(模式);
}
}
function 紅方回合(){
選擇行動;
return 白方;
};
function 白方回合(模式);
選擇行動;
return 紅方;
}
function 判斷勝負(){
比較地盤大小;
}
原先打算做貓咪合戰,
但以現在實力會超過一周。
所以改做寶石搶地盤,
一樣可以練習六角形地圖。
感謝撥冗閱讀,
有錯誤地方請多指教。
